前言
现在越来越多的人开始使用 Typescript ,而 Vue3 的正式发版也可以看出来,Vue3 的源码是用 TypeScript 来编写的,TypeScript 增加了代码的可读性和可维护性。TypeScript 的支持也是这次 Vue 升级的一大亮点。那么接下来我们就从新手的角度来学习 Vue3。首先从项目的初始化开始吧。
Installation
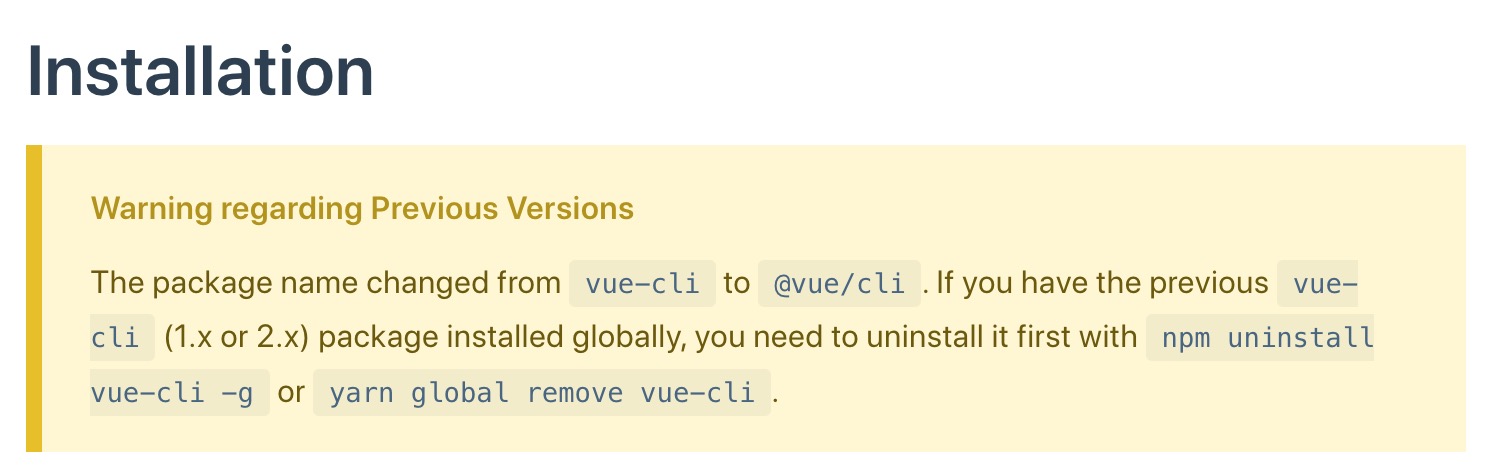
我们看到官方文档中有这样一段警告

意思是 Vue-CLI 包的名字从 vue-cli 改成了 @vue/cli ,如果我们之前全局安装过 vue-cli ,那么需要通过 npm uninstall vue-cli -g or yarn global remove vue-cli 命令卸载。 还有一点需要注意的就是 Node 的版本需要 v8.9及以上的版本才可以。
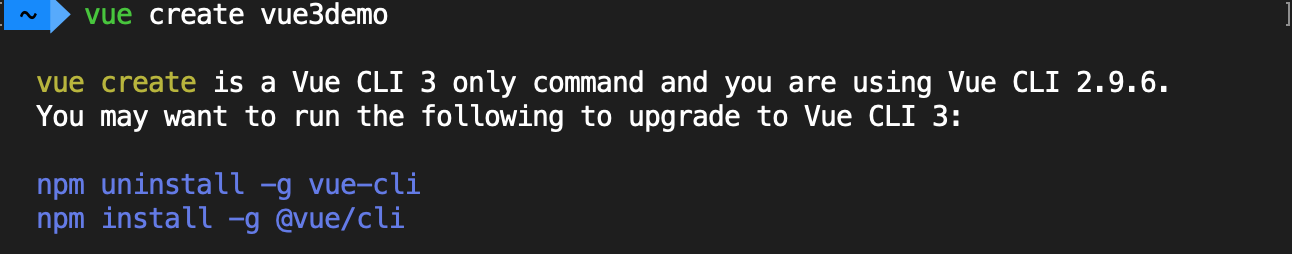
其实这一点,我们从终端创建项目的时候,也可以发现,需要我们卸载旧的版本重新安装新版本的。

但是如果我们全局升级的话,就会面临一个 Vue2 和 Vue3 共存的问题,毕竟之前的很多项目还是采用的 Vue2 进行开发的,那怎么办呢? Vue2 和 Vue3 都想要,成年人的世界不存在选择题,结果就是我都要。所以,我有了以下的方案,来看看吧。
首先,我们需要一个 WebStorm ,个人开发习惯使用这个工具了也,毕竟这个工具也够强大。然后,我们本地安装的全局 Vue-cli 不升级。这里可能有人疑惑了,不升级咋开发 Vue3 呢?不要慌,接下来我们来使用 WebStorm 来创建 Vue3 项目。
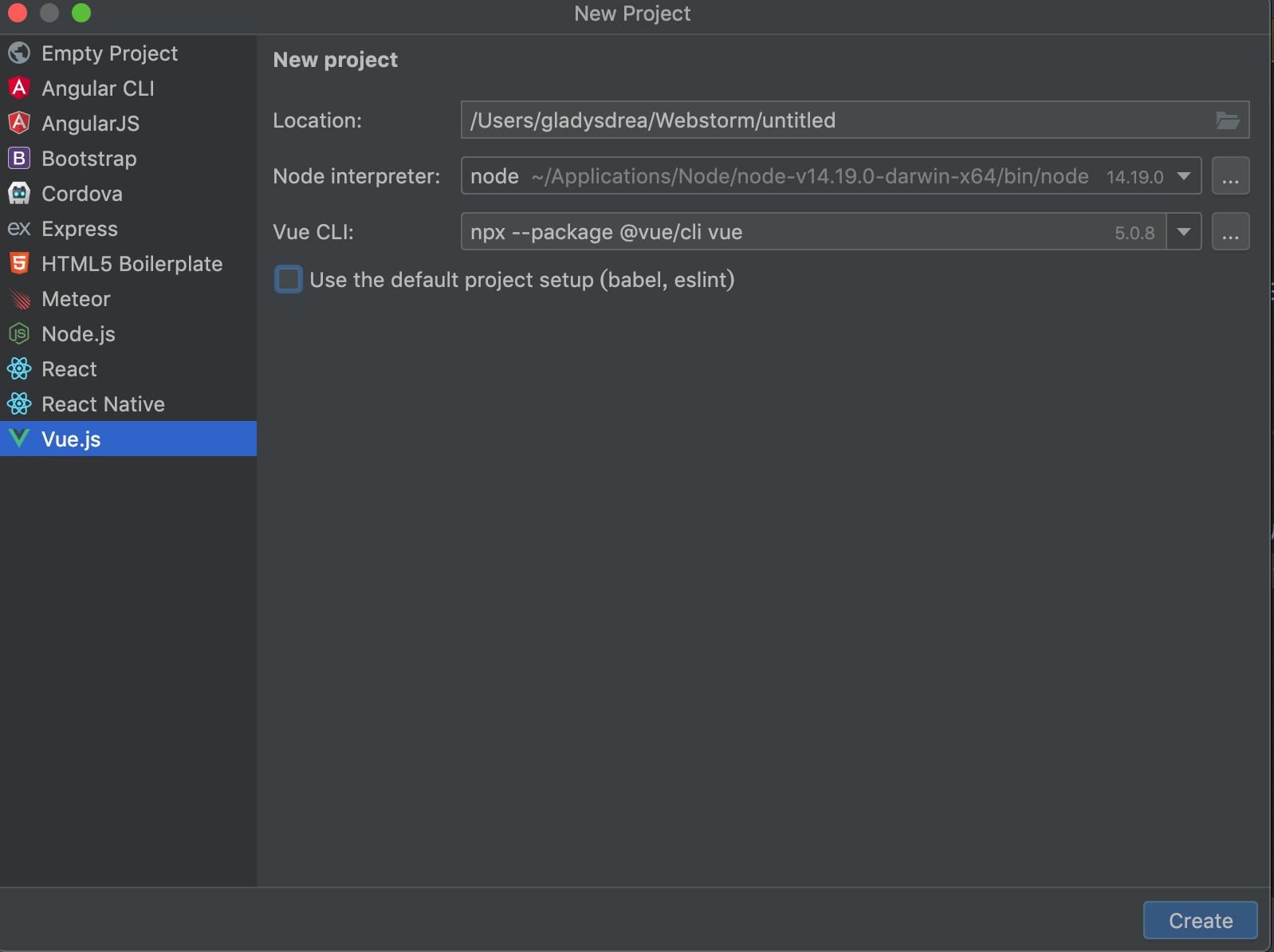
我们选择 WebStorm 中的 New Project ,会出现如下的弹框:

可以看到,我们在这里可以选择 Node 和 Vue CLI 运行的版本,Vue CLI 这里选择的是最新版本(这里可以选择本地安装的版本,也可以选择远程的最新版本,我们需要创建 Vue3 ,所以肯定是选择最新版本啦)。
小 Tips:我们看到下边有一行小字,使用默认的项目配置,我们把对勾去掉,因为默认的只有 babel 和 eslint ,我们需要的其实还有 Vuex 、Router 等。
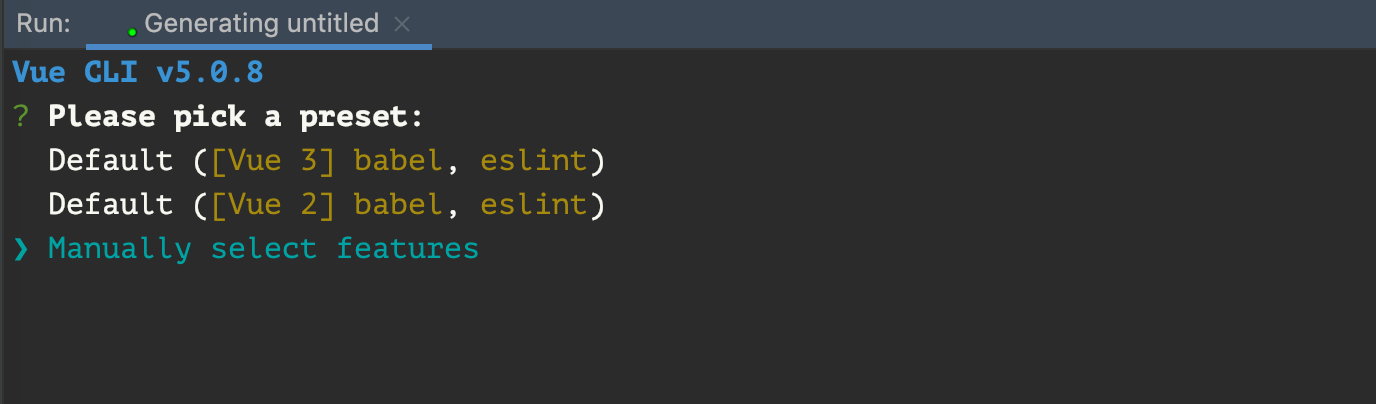
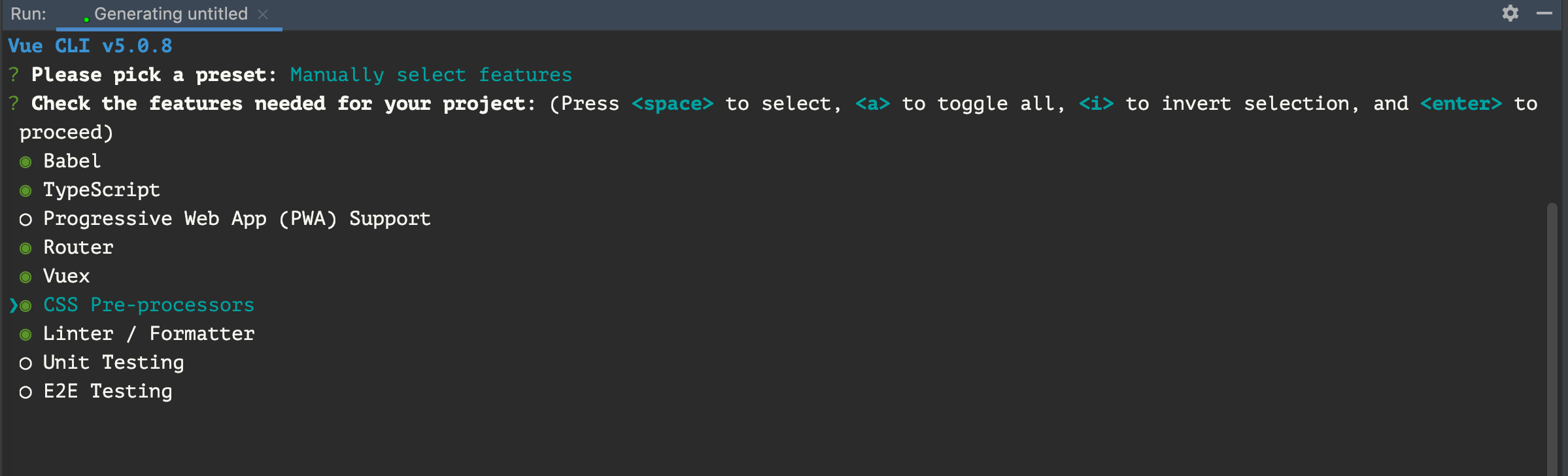
之后,点击 create,在 Terminal 中会出现这样的选项:

我们选择自定义配置安装,选择自己需要的勾上就可以了。

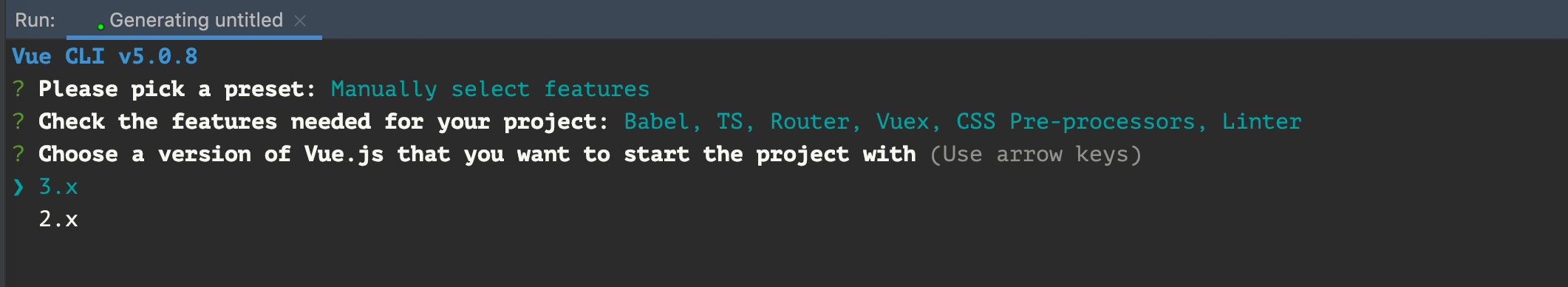
之后,会让我们选择 Vue 的版本,我们选择 Vue3 就行了,后续就根据自己的需要继续就可以了。

这样,我们就创建好了一个 Vue3 的项目,而且也保证了 Vue2 和 Vue3 的共存。