一.工具

1-1 微信开发者工具
微信开发者工具可以帮助开发者更方便、更安全地开发和调试 基于微信的网页,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。下载地址:开发者工具
1-2.在线接口调试工具
此工具旨在帮助开发者检测调用【微信公众平台开发者 API 】时发送的请求参数是否正确,提交相关信息后可获得服务器的验证结果。
1-3.微信公众平台帐号密码
工具准备完成之后,我们就可以先对公众号进行配置了
二.基本配置
2-1.绑定开发者微信
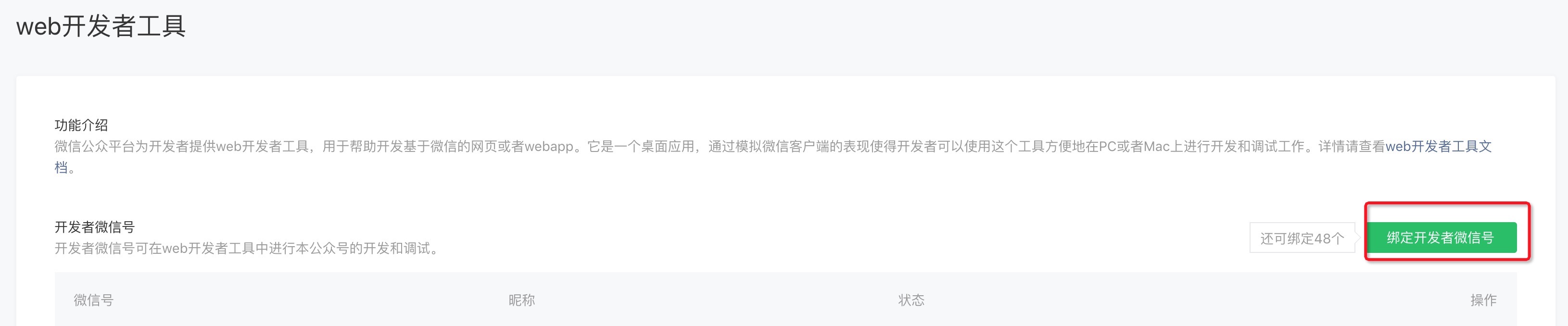
首先在公众号内绑定开发者微信,绑定开发者微信号之后,就可在 web 开发者工具中进行本公众号的开发和调试了。
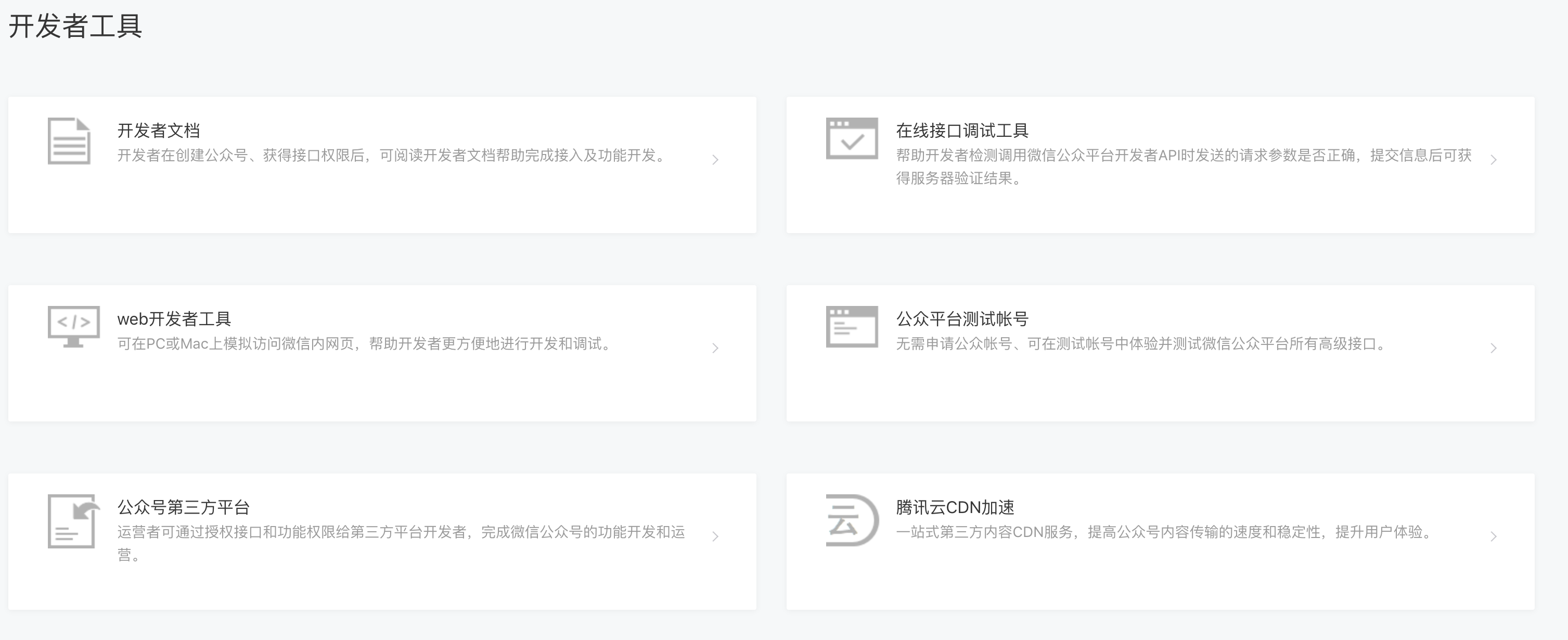
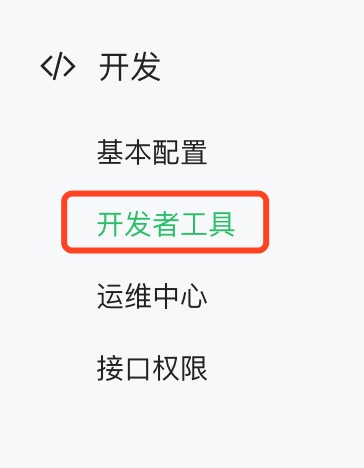
绑定步骤:登录微信公众平台-》开发-》开发者工具-》web 开发者工具-》绑定开发者帐号
为了方便各位找到,附上图片



2-2.域名配置
登录微信公众平台-》公众号设置-》功能设置,配置业务域名, js 接口安全域名,网页授权域名
注意⚠️:所有的域名前边都不需要加 http:// 或 https://
配置业务域名的时候,需要一个 txt 验证文件,下载之后放到项目打包之后的根目录即可, vue-cli3 以上版本的,可以放在 public 文件夹下, vue-cli3 以下版本的,可以放在 static 文件夹下。或者可以放在后台的项目根目录,只要用你的域名 + 文件名可以直接访问就 OK 啦
关于域名配置的注意事项,配置的时候会有详细说明,这里就不过多说明了。
三.公众号菜单配置
登录微信公众平台-》自定义菜单,添加菜单名称以及页面地址就可以了,保存并发布之后,就可以在公众号内看到配置的菜单了。
到此,准备工作完成啦,下一篇总结微信授权。
微信授权:微信公众号开发 (二) 网页授权
如果有 h5 跳转小程序的需求,可以参考我之后的篇文章:h5 跳转小程序