引言
前段时间接到一个需求,想要扫码进入小程序指定的页面,并且根据投放渠道的不同,生成对应的二维码, 于是找到了微信小程的文档中的【通过扫普通链接二维码打开微信小程序】
看完之后感觉发现了新大陆,小程序还可以这么玩,于是开整
Step1
首先开启 扫描普通链接二维码打开小程序 功能
登录小程序账号,找到【开发】-> 【开发管理】-> 【开发设置】-> 【扫普通链接二维码打开小程序】,如图

点击启用,就可以开始配置二维码规则啦
Step2
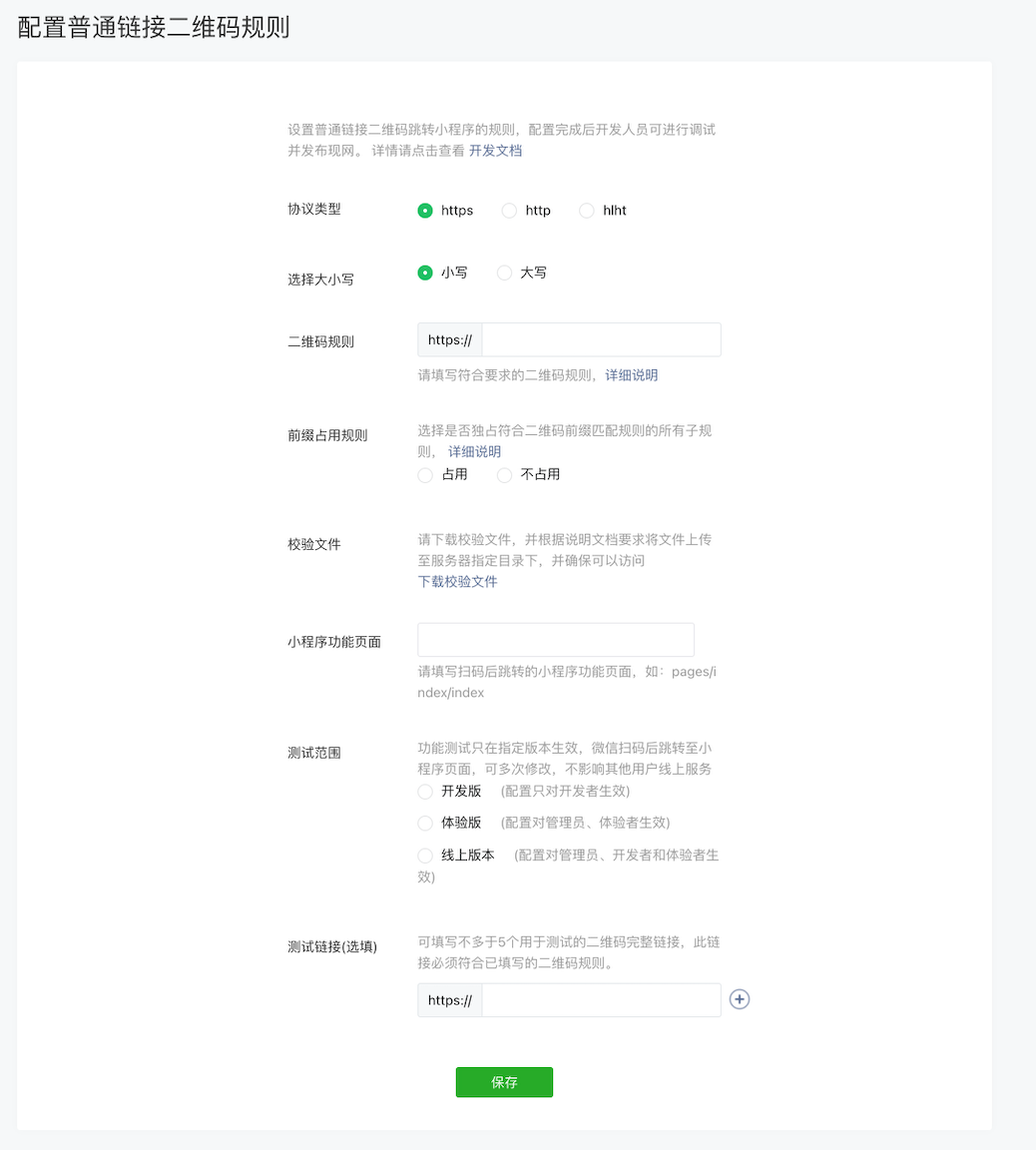
配置二维码规则
先来看下需要配置的内容吧

1.首先我们需要先下载校验文件,放到服务器指定的目录下
- 验证文件放置规则: 放置于URL中声明的最后一级子目录下,若无子目录,则放置于host所属服务器的顶层目录下。
2.二维码规则
根据二维码跳转规则,开发者需要填写需要跳转小程序的二维码规则。要求如下:
- 二维码规则的域名须通过ICP备案的验证。
- 支持http、https、ftp开头的链接(如:http://wx.qq.com、https://wx.qq.com/mp/、https://wx.qq.com/mp?id=123)。
- 一个小程序帐号可配置不多于100个二维码前缀规则。
3.小程序功能页面
- 配置扫描二维码后打开的小程序功能页面路径,如:pages/index/index。
Step3
扫码进入小程序指定页面
- 开发测试的时候,可以配置测试链接,使用草料二维码工具生成普通二维码,以方便测试
- 我们的链接 ? 后携带了参数,那么怎么提取链接里的参数呢?接下来继续
- 二维码链接内容会以参数 q 的形式带给页面,在onLoad事件中提取 q 参数并自行 decodeURIComponent 一次(对于小游戏可使用 wx.getEnterOptionsSync 接口获取),即可获取原二维码的完整内容。同时会附加一个参数 scancode_time(UNIX 时间戳,单位秒),表示用户扫码的时间。
1
2
3
4
5
6Page({
onLoad(query) {
const q = decodeURIComponent(query.q) // 获取到二维码原始链接内容
const scancode_time = parseInt(query.scancode_time) // 获取用户扫码时间 UNIX 时间戳
}
}) - 拿到了小程序二维码原始链接,我们就可以截取链接里的参数以备用啦